October 10 2012


The home page is more general and offers information for the visitor, and the landing page is often used in conjunction with an ad campaign such as AdWords , it might contain a specific sales or a special offer and could be linked to or from an advertising campaign, it also helps convert a visitor seeking a product or service into a user, subscriber or into the action required on that page, usually into a potential client.
A landing page generally is created for the purpose of the expected users’ action on it – a form to fill out, so since you’re realizing an AdWords campaign and paying for the impressions and clicks you assume certain feedback or action of some kind. By these types of campaigns, traffic is sent from a pay per click (PPC) marketing campaign to one or multiple landing pages improved with the SEO techniques to correspond with the keywords the searcher used.
On the other, a home page is generally the information page of the company or service and the landing page is the one that turns traffic into money. Otherwise specified just think of a target image … a landing page is placing the arrow into the red centre.  The landing page is the introduction face of a website which may include unique quality content and fascinating web designs. These types of final products can be performed by SEO experts who can implement the proper optimization of your landing page content and its designs as well.
The landing page is the introduction face of a website which may include unique quality content and fascinating web designs. These types of final products can be performed by SEO experts who can implement the proper optimization of your landing page content and its designs as well.
For the majority of website owners the landing page is just one of the pages from their website, which commonly is the home page or the main product page. It’s not a mistake attracting the customer’s loyalty by this way but if one wants a higher campaign results and return of investment (ROI) targeted links should point to a landing page that has the ability to keep the visitors on-site and turn them into constant customers.
The main key for the low visitors flow & the CTR, the number one mistake that contributes for crush of the conversion rate is usually the bad landing page!
That is the reason why marketers should use every opportunity they have to convince their clients that the web is a powerful visual medium hence except the unique content, the design & the branding of your products, the connection that attracts the visitor’s eye and makes them stay on page delivering your message at same-time provides info thus it maximizes the return of investment (ROI) and increases the revenue.
A professional landing page can attract the visitors with ease! Some of the important features of successful landing page are: the emphasis given on the service or the product, communication simplicity or message precision, on-brand design integration and a customer’s value proposition.
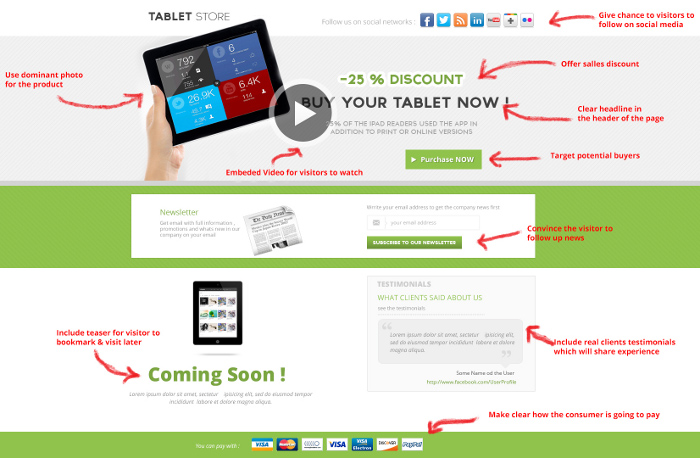
 Incorporate more interactive features as part of the users interface if you want more visitors’ on-page presence, instead of just showing a simple text. You have video on the page- that’s great! Some simple examples of landing-page-interactivity are embedded video that visitors can click and watch. Do not mistake this type of video with the one that is auto-playing with no mute button in any case.
Incorporate more interactive features as part of the users interface if you want more visitors’ on-page presence, instead of just showing a simple text. You have video on the page- that’s great! Some simple examples of landing-page-interactivity are embedded video that visitors can click and watch. Do not mistake this type of video with the one that is auto-playing with no mute button in any case.
Video can help a landing page convert better and it’s a proven conversion enhancement mechanism. The latest studies confirm that having video on the landing page is contributing up to 80% improvements in conversion.
Besides from that, it also improves the emotional and social connection of the products being sold and you can often use your video by placing it on YouTube & Google +.
Include some special “Coming Soon” or “Available in Monday” teaser-offer which can make the visitors bookmark the page and come back later.
Use a dominant photo image as your main shot: Use a product photo or, in the case of a service, you could use your logo or even a photo of your location. Make it clickable and don’t forget to add a benefit-rich caption and make sure that this image is being trustworthy and deliverers the benefits you offer. Never underestimate the importance of images and photos that can grab and hold the visitor’s attention.
Clear-ish headline or a nice and noticeable headline area is of a vital importance. Get to the focus fast and use the first 3-4 lines to say what you have to say. The visitor’s eye want to see what you are selling in the first few seconds that they land on the page so give them what they are looking for. Pay attention to the main title because it describes the final objective that matches people’s desires.
Focus on the middle of the page. Put your message, copy or image, close to the middle of your page and give an emphasis using the same colours palette on the visual elements from your ads on your landing page
Cleaner design: Make it simple and give to the user a nice and easy natural text to read with all the necessary details in the design.
Unique simple content! The landing page should be as clean as possible, easy-to-use; the content must be unique and not only that, but it has to be crafted in simple and persuasive form. The goal is to have the visitors to focus on the text you are trying to advertise and a good page design that supports the copy-write. Only copywriters who understand effective landing page design basics are skilled to craft such pages, share perceptions with designers and get final products aimed for creative & successful landing page designs.
Loading time – Slow pages lose money – Shrink the latency. No matter how great your website landing page design looks, if it loads too slowly visitors are unlikely to stay around. Depending on your marketing and your product service, strive for an 8-second or less page-load and make some necessary changes in order for your landing page to load quickly. Faster pages make a better user experience!

Convince the visitor to give you permission to follow up (by email, phone, etc.) and remember reduce the barrier in the entry form to a minimum. This includes registration of course or newsletter in return offer them statement with “Receive Updates on Webcasts” or “Participate in Webinars” , “Get the news first” instead of the cold negative interaction “Sign Up” . On long landing pages where the visitor is scrolling down for 5 or more pages use opportunity to remind the visitor about the goal of your page and place the CTA as a repeat on the bottom of the page or make it floating which moves as you scroll down. As verification to the CTA and a good way to say thanks, is to give the visitor the opportunity to spread the word out-there via Social media: Facebook, Twitter or Google +.
One important criterion in order to evaluate a landing page, even for the simple visitor: A landing page should clearly articulate what the consumer is getting and it should make clear how the consumer is going to get it.
Relevant client’s testimonials: Include real people testimonial with photos coupled with the name and the company name. They give more human touch to the product and encourage the user to become a customer.
Don’t forget, your landing page is your visitor’s last stopover to purchase a product or embrace a service, therefore target at the center and create professional landing pages that attracts visitors. The web content and the web design has to focus on boosting-up your visitor’s attention plus build confidence and trust in your product, service and your company.
September 17 2012

Webski Solutions is a leading Web Design Sydney, Web Development and SEO Company located in Sydney, Australia. We specialize in Web Design, Web Development, SEO, Online Marketing, E-Commerce, Developing iPhone / iPad Apps, Developing Android Apps, Graphic Design, Multimedia, 3D Design & Web Hosting. We exist to facilitate your way to online marketing success.
In today’s competitive business world it’s very important for the corporate companies and individuals to hire a professional web design and development company to meet their business needs.
Our highly experienced team provides cost effective solutions and quality services for our clients that is completely tailored to their companies Internet Marketing goals.
Having a professional designed and developed website is very important marketing instrument which ensure that your potential targeted group will know about your company and the services you offered and can locate your business easily. In a sea of thousands or millions competing websites you need to remain visible online and Search Engine Optimization (SEO) is the strategy that will ensure that your website is search engine friendly and will bring you a high rank on search engines like Google.
“Many web design companies skip the SEO in the process of design and development, but our company provides all necessary services that you need in order to achieve your marketing goals,” says Vlad, the CEO of Webski Solutions.
Professional web design and development combined with excellent SEO strategy is a perfect blend which will ensure your online presence. Call us now on 1300 932754 or just write to us on info@webski.com.au and guarantee your online marketing success.
For more details about our services visit webski.com.au
February 20 2012


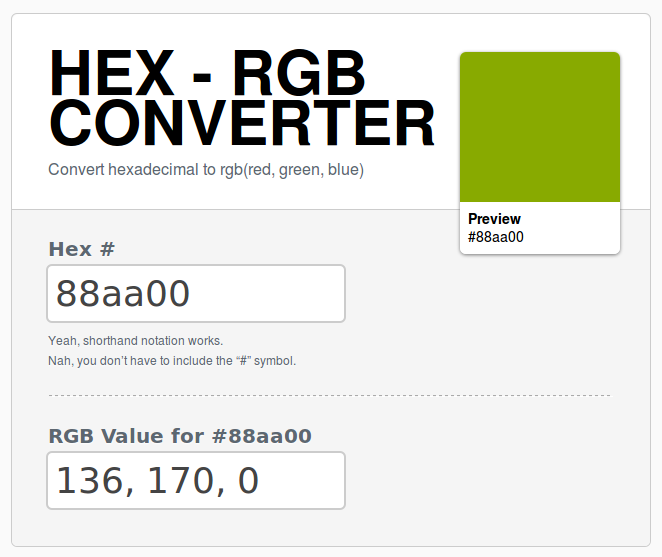
I wrote this blog post for everyone that have searched for Hexadecimal to RGB converter and not found something according to their needs. This Hex-RGB converter is not only easy for installation, also it is written in jQuery and that makes it more easier for modification and customisation.
hexToRgb: function(hex) {
var result = /^#?([a-fd]{2})([a-fd]{2})([a-fd]{2})$/i.exec(hex);
return result ? {
r: parseInt(result[1], 16),
g: parseInt(result[2], 16),
b: parseInt(result[3], 16),
rgb: parseInt(result[1], 16) + “, ” + parseInt(result[2], 16) + “, ” + parseInt(result[3], 16)
} : null;
}
This is the function that makes the conversion from Hex to RGB, if you want to see the rest of the code you can view the page-source of the DEMO or download the complete Example with all of the files included.
Click » jQuery Converter Hex to RGB « to view the DEMO
Click » jQuery Converter Hex to RGB « to DOWNLOAD the EXAMPLE
If you don’t want to experiment with random typing and guessing of your wanted color you can try jQuery Colour Picker and get the Hex code of your wanted color and then convert it to RGB here. Feel free to combine the code of these two jQuery pugins and make one with mutiple functionalities. If you make one please let me know, I will be more than happy to post it here!
January 16 2012

This is a simple tutorial that will help you to add snow flakes to your site just like these on this page. This period of the year we’re celebrating Christmas and The New Year. Australia is celebrating the New Year on beach with ice cocktails but not all of the visitors of our Blog are from Australia. We’re glad that our blog have visitors from all around the world, and this post is dedicated to the visitors from the North Hemisphere where there is snow in this period of the year.
It’s not an obligation to add snow flakes, you can replace the pictures of snowflakes with your logo or your hottest product for example and than add a link that will lead to the page of your top product.

The script is very easy for implementation because you have to include the script and place the snow-falke images in the appropriate folder on your server (in our example “/images”).
<script src="http://www.yourdomain.com/scripts/snow.js">script>Click to » Download the JavaScript file «
If you open and view snow.js you can see that every functionality is placed there, so if you want to modify the script you should make the changes in this file.
The file is starting with these lines of code:
var X = 20; /// set the number of different snowflakes to be shown, ///
///write 1 if you want only one type of snowflake ///
var SNOW_no = 20; /// set the number of snowflakes to be shown at once ///
These lines of code enables to show showflakes with random size:
SNOW_RANDOM1 = Math.floor(Math.random()*100);
SNOW_RANDOM = Math.floor(Math.random()*SNOW_RANDOM1);
if (SNOW_RANDOM1 >= 50)
{
SNOW_RANDOM2= 70 + SNOW_RANDOM+"%";
}
else if(SNOW_RANDOM1 < 50)
{
SNOW_RANDOM2= 100 - SNOW_RANDOM+"%";
}
where the minimum is 50% and the maximum is 170% of the image.
This line of the JavaScript file makes randomisation of the snow flakes:
SNOW_Picture = "http://www.yourdomain.com/scripts/images/snow-flakes-"+Math.floor(Math.random()*X+1)+".gif";
If you want to add more snow flakes you should increase the number of the var X = 20; and name the image according to this pattern snow-flakes-number_of_the_image.gif and don’t forget to upload it in the /images folder on you server.
I hope that you’ll like and enjoy the script.
Click » JavaSript tutorial add snow flakes to your site « to DOWNLOAD the EXAMPLE
January 12 2012

 The Internet has become an interactive place where you can sell and buy products & services and it’s a medium for communicating business benefits with clients, customers and associates and it’s a place where your business gets visible online. When choosing a Web Design Sydney agency, the first step that you make is to check their portfolio and some of the web sites recently done. See if their work suits your desires and go well with the features and tools that you want to be used on your web site: screens, forms, links, navigation, colours and themes that you prefer and need.
The Internet has become an interactive place where you can sell and buy products & services and it’s a medium for communicating business benefits with clients, customers and associates and it’s a place where your business gets visible online. When choosing a Web Design Sydney agency, the first step that you make is to check their portfolio and some of the web sites recently done. See if their work suits your desires and go well with the features and tools that you want to be used on your web site: screens, forms, links, navigation, colours and themes that you prefer and need.
A high-quality website design combines a variety of futures and elements to make the website successful and it represents the reflection of technology and creative revelation. Having an eye catching web site is not difficult however prior to hiring a professional Web Design Sydney agency few basic factors that contribute to a classy web site should always be kept in your mind.
Why having a unique web site is important to you? A unique custom web site with good graphics and visual effects can bring many benefits to your business. You need a unique place to advertise your business in this overcrowded market. As the web site is your online representative and offers your product or service 24/7, the exclusivity and the uniqueness can build value to your product or service, it can inform potential customers and help them choose wisely, it can create easier way to get in contact with you and finally can set you apart from the competition, can burst out your business to the top and open new gates for your business success.
A good website design is the first and the most important. The design aspects, aesthetics and its functionalities are the base for creating a web site and for that reason intent consultation with the Web Design Sydney agency is needed during the website building process hence down the road changes will be easier and less expensive. A web site with one of a kind looking web design, strong and persuasive content, high-quality information architecture and efficient futures provides excellent first impression and contributes to generate a great online presence and experience.
 Content is King. Content is the most vital part of your website. It attracts traffic to your site, it retains potential customers on site and helps your web site to increase and hold on to a good position in the search engines. High-quality information architecture is produced by competently labeled content in order to accomplish best usability and accessibility.
Content is King. Content is the most vital part of your website. It attracts traffic to your site, it retains potential customers on site and helps your web site to increase and hold on to a good position in the search engines. High-quality information architecture is produced by competently labeled content in order to accomplish best usability and accessibility.
Creating a successful website is a blend and crystallization between the company goals -their web strategy and on the other the needs and the requirements of the audience. This is accomplished after extensive research and an efficient well-organized strategy. Placing all of this in one may seem a bit difficult, but taking it down step by step in the web design creating process it can give you a web site that is fast and easy to navigate and efficient to bring in the preferred online traffic.
A user friendly and creative website with unique and innovative appearance is the key to a successful business, but unless you’ve put a lot of energy, time, vision, devotion and creativity into making your web site you will not see any results in near future. With such fierce competition on the net the web design has become an area that requires specialization so if you want to survive your business go for Web Design Sydney agency with professional approach, strong portfolio, satisfied clientele and years of experience.
December 30 2011


You can’t even imagine how live and iteractive is the WEB today! ALL IN 60 seconds Over 700 000 Status Updates, Almost 800 000 Wall Posts and Half milion Comments on Facebook More than 1700 Downloads of Mozilla Firefox Near 695 000 Search Queries on Google 168 Milions of emails are sent 60 New Blogs 1500 New Bog Posts 70 new domains registred 600 new videos on with 25 hour of duration on YouTube
December 2 2011


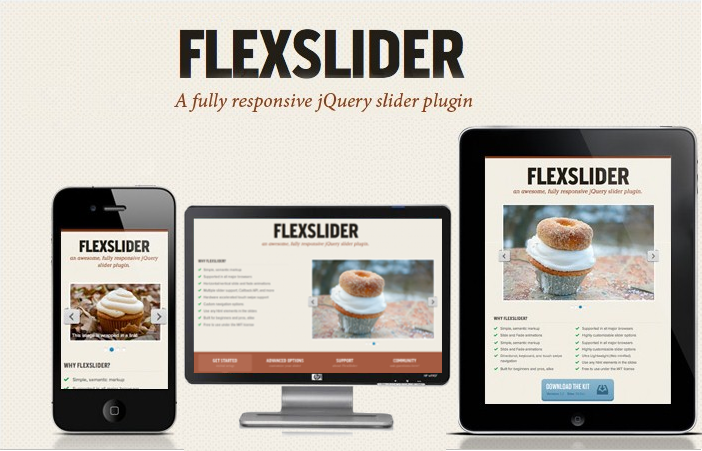
First of all, let me describe what is the definition and meaning of responsive content slider and responsive design in general. The websites can be browsed from many different browsers and also from many different devices like Smart Phones, Portable Computers, Laptops and desktops with different screen resolutions. If your site have prescribed design probably you’re going to have a problem with browsing the site from different browsers on different devices.
Really??? OMG! My site is viewed from different browsers and devices, is there any solution for this?
– Yes, there is and it’s called responsive design.
Ok I’ll discuss more about the responsive design in some of the next blog posts. Responsive content slider is a content slider that is working the same on every device. It will adapt the whole content even the images as well, for the device that you’re using. I think that you’ve got the idea that stands behind this, so let’s talk more about the content slider that I want you to use in some of your next projects.
FlexSlider is the best responsive content that I have ever tried. It’s a jQuery based plugin that uses simple, semantic markup to create the slider that is lightweight, the minified version is weighing only 5 Kb. Completely open source, no limitation in any kind of usage. Tested in Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+, and IE7+. iOS and Android devices are supported as well.
The implementation of FlexSlider – the jQuery Content Slider plugin is very easy. Firs add the following cod in the head of the html.
<link rel="stylesheet" href="flexslider.css" type="text/css"><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script><script src="jquery.flexslider.js"></script>
<script type="text/javascript" charset="utf-8"> $(window).load(function() { $('.flexslider').flexslider(); });</script>
<div class="flexslider"> <ul class="slides"> <li> <img src="slide1.jpg" /> </li> <li> <img src="slide2.jpg" /> </li> <li> <img src="slide3.jpg" /> </li> </ul></div>
And then you’re done! Enjoy!
Click » jQuery Slider Plugin – Flex Slider – Responsive jQuery Content Slider « to view the live DEMO
Click » jQuery Slider Plugin – Flex Slider – Responsive jQuery Content Slider « to DOWNLOAD the EXAMPLE
August 31 2011

Ecommerce websites have their own unique character that is designed to lead the visitor to one simple task – make an online purchase. A web designer needs to consider a variety of online selling principles while designing an ecommerce website. In this article we will try to take a look at some of the major design aspects that you must have in an ecommerce website.
Many of you are probably already asking why ecommerce website design is different from any other website design. They all need to be attractive, well organised and use the right colors that fits the website spirit and so on. Your instincts are good. However a close look at some successful ecommerce websites will reveal the conceptual differences that are typical in a successful ecommerce website.
An ecommerce website needs to follow certain selling principles:
1. Give the user a pleasant experience during his online shopping.
2. Make certain you provide sufficient information on who owns the website and
why they should be trusted.
3. The website must be easy to use. If it isn’t, the visitor will go to your competitor.
Those principles are not new. We all know those basics from our day to day experiences at the local store, shopping center and every other market place that is waiting for us to open up our wallets. The big challenge for a web designer is how to translate those conventional marketing techniques to the virtual world of the internet. I’m sure you’ve all noticed that in most supermarkets the bread stand is placed at the far end of the building, yet you can smell the fresh bread at the entrance. That has been done deliberately. Marketers use our sense of smell to draw us through the store where we are exposed to all sorts of tempting goodies as we go to get our loaf of bread.
How do you draw an imaginarily path in a web page? A path designed to lead the visitor to do what you want him to do…make an online purchase. Unlike the supermarket our website has no smell. In a website the distance from one point to the other is pretty much the same, so the exit is always right there. In a website you can try to order the “shelf” in the way you think will best expose the visitor to many of your products, but there is always a chance that he will find a short cut to another page that can also be the way off your site.
As we can be see, although putting your products on the web is much easier then renting space and opening a supermarket. However, selling your products on the web can be difficult.
A good ecommerce website design will lead the visitor to the right page in one click or two at the most. Sometime web designers will use techniques that would never be considered for non-ecommerce websites. Everyone has seen at least one sales letter website. On these web pages the only link is to the order form. Sales letters are not the most typical ecommerce website because they usually sell only one product. That allows the web designer the ability to exaggerate the one click principle and make it an advantage. All the facts about the product have been presented to the user is a smart way while every few lines he has the option to click on the order form. If he is not yet convinced he will have the option to continue to read more facts and testimonials about the products. Believe it or not, those sales letter websites are actually selling.
“What about online shops?” Online shops have to deal with more then one product. Of course, the greater number of products increases the complexity of the website. Sophisticated ecommerce websites use a variety of personalisation technologies in an effort to determine the best selection of products to offer to the visitor. Personalisation technologies are a major part of advanced ecommerce websites. However this topic is beyond the scope of this article. The cleverness of an ecommerce website’s personalisation technology has a major influence on its design. The first to use such technology was Amazon.com who decided to push their client’s books to a visitor based on that visitor’s past orders combined with the statistics they had collected on all visitors used to predict what someone looking at a specific book might also be interested in reading. Today the goal is to try to predict what to offer the user on his first visit as well.
An ecommerce web design is also about the layout. One important aspect is where the user’s eyes look first when accessing a web page. Lots of research has been done on this topic. Most research showed that the middle left side area will attract the most attention followed by the center of the page. By using these techniques web designers try to draw the “walking path” for the visitor’s eye, much like what was done at the supermarket. An experienced ecommerce web designer will know how to create designs to meets those demands.
If you are about to open an ecommerce website or you are already own one, make sure you understand the web design principles for online selling.
If you ave any questions in regards to ecommerce web design and development do not hesitate to contact us and one of our friendly team members will help you out.
August 15 2011

I’m pretty sure that if you have worked on a project where some results have to be displayed in charts you’ll probably have the same problem as me and that is finding nice, easy implementing and custom able solution. Maybe you’ll find some flash solution but in most of the cases it will be very complicated to connect it with database and get an dynamic result and that is not what i want to recommend to you. I give you jqPlot – a jQuery plugin that is perfect solution for displaying result as charts and plots. Another advantage is the fact that is completely free and open source.

Click to download the latest version of the jQuery Chart Plugin jQuery jqPlot
May 16 2011

If you are asking yourself “is this something new that I didn’t know about Google maps?” than the answer is no, but this is something that is very useful and can be used in pages where you want to add Google maps to locate the business.
It’s a Google static map that zooms in when you move with the cursor towards the marker of the map. What is really happening on the other side is actually a jQuery code. Besides the main jQuery library there is another JavaScript file that is using the methods form the main library.
The implementation is very simple. In our first example the script only takes coordinates. I use this http://gmaps-samples.googlecode.com/svn/trunk/simplewizard/makestaticmap.html site to get the coordinates for some particular place.

These are the options and their defaul values that you can use and manipulate with to get the wanted combination:
| mapWidth | Integer – The map width in pixels. (Default: 400) |
| mapHeight | Integer – The map height in pixels. (Default: 200) |
| mapZoom1 | Integer – The default zoom level. Between 1 and 21. (Default: 3) |
| mapZoom2 | Integer – The mouseover zoom level. Between 1 and 21. (Default: 6) |
| mapZoom3 | Integer – The maximum zoom level. Between 1 and 21. (Default: 12) |
| mapType | String – Maptype – choose between roadmap, terrain, satellite or hybrid. (Default: roadmap) |
| zoomInDistance | Float – The percentage from center where zoom to level 3 are done. Between 0.0 and 0.99 (Default: 0.25) |
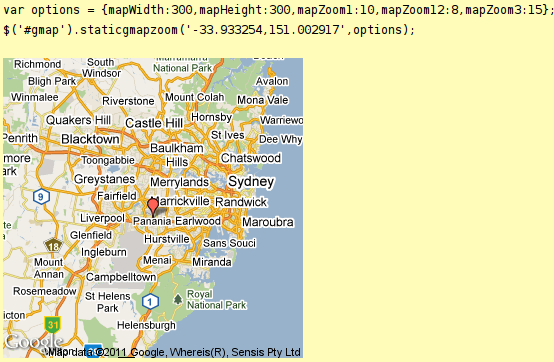
In the second example I’ve used some of the parameters to customise the map. Firstly the height and weight of the map and than the zoom level of the three positions each.

Click » jQuery Static Google Map Hover Zoom « to view the live DEMO
Click » jQuery Static Google Map Hover Zoom « to DOWNLOAD the EXAMPLE